每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
Vue框架内置函数,随着组件的生命周期阶段自动执行
4个阶段,8个方法
- 初始化 beforeCreated created
- 挂载 beforeMounted mounted
- 更新 beforeUpdate updated
- 销毁 beforeDestory destoryed
vue实例从创建到编译模板执行了 beforeCreate / Created 钩子函数
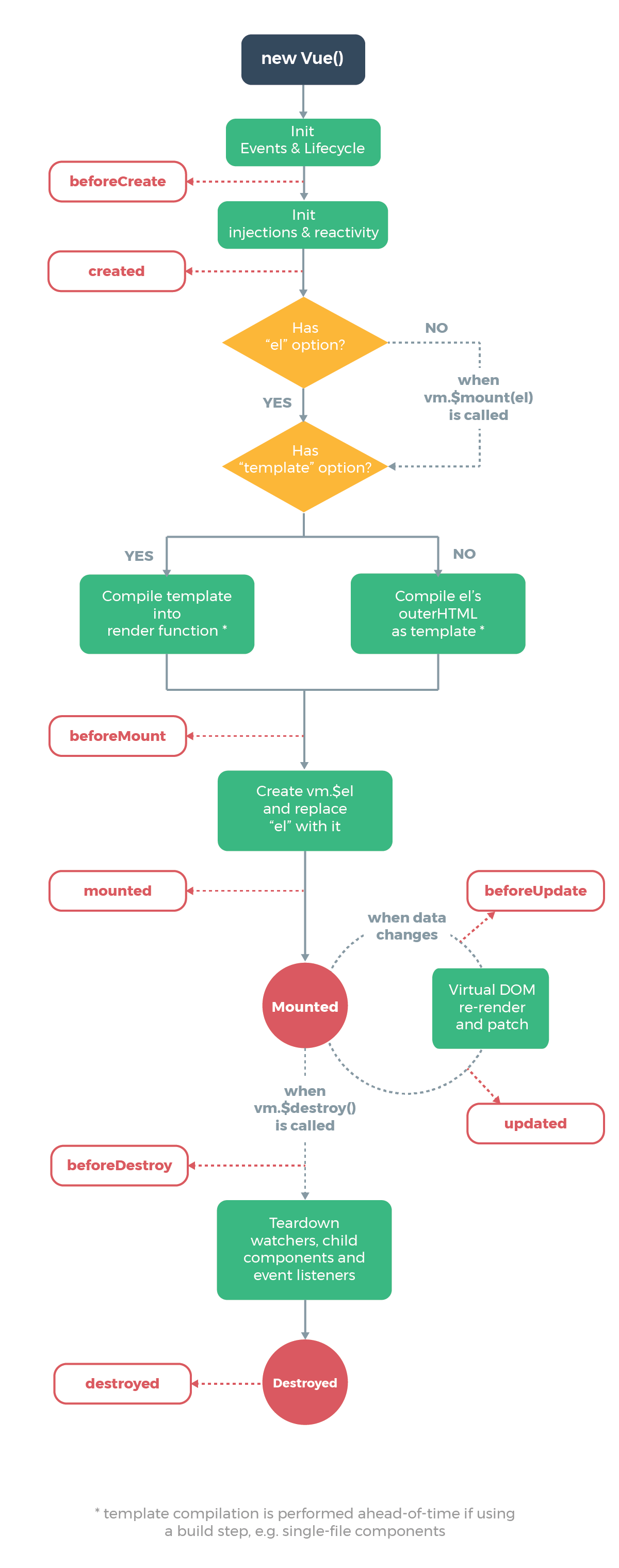
生命周期图示

<script>
export default {
name: 'Day05App',
data() {
return {
baba:"hello"
};
},
beforeCreate(){
//beforeCreate undefined 无法访问date 中数据
console.log('beforeCreate',this.baba);
},
created(){
//created hello
console.log('created',this.baba);
},
};
</script>beforeCreate=>created
初始化阶段
-
new Vue()=> init Events&Lifecycle 初始化事件和生命周期函数
-
beforeCreate 生命周期钩子函数被执行,不能访问data/methids…
-
init injiections&reactivity -Vue 内部添加data 和methods等
-
created 生命周期钩子函数被执行阶段 实例创建 可以访问data/methods…
-
编译模板阶段-开始分析
-
has el option ? 有检查挂载到那里
-
没有,调用$mount()方法
有继续检查template阶段
最常用的Create(发送Ajax请求)
beforeMount=>mounted
挂载阶段
- template 选项检查
- 有 编译template返回render函数
- 无 编译el选项对应标签作为template(要渲染的模板)
- 虚拟DOM 挂载真实DOM之前
- beforeMount -生命周期钩子函数被执行 不能访问真实DOM
- Create… 把虚拟DOM和渲染的数据一并挂载到真实DOM上
- 真是DOM挂载完毕
- Mounted-生命周期钩子函数被执行
beforeUpdate=>updated
更新阶段
- 当date 里数据改变,更新DOM之前
- beforeUpdate-生命周期钩子函数被执行 不能访问更新后的真实DOM,但是data数据已更新
- Virtual DOM … 虚拟DOM重新渲染 打patch 到真实DOM
- updated -生命周期钩子函数被执行
- 当有date数据改变,重复这个循环
beforeUpdate 获取更新前的真实DOM
updated 获取更新后的真是DOM
beforeDestory => destoryed
销毁阶段
- 当$destroy()被调用 – 比如组件DOM被移除(例v-if)
- beforeDestroy – 生命周期钩子函数被执行
- 拆卸数据监视器、子组件和事件侦听器 释放内存
- 实例销毁后, 最后触发一个钩子函数
- destroyed – 生命周期钩子函数被执行 不能访问watcher/全局事件




