¶Type Aliases
我们一直通过直接在类型注释中编写对象类型和联合类型来使用它们。这很方便,但通常希望多次使用同一个类型并用一个名称引用它。
类型别名就是这样 -任何类型的名称。
类型别名的语法是:
type Point = {
x: number;
y: number;
};
// Exactly the same as the earlier example
function printCoord(pt: Point) {
console.log("The coordinate's x value is " + pt.x);
console.log("The coordinate's y value is " + pt.y);
}
printCoord({ x: 100, y: 100 });尝试实际上,您可以使用类型别名来为任何类型命名,而不仅仅是对象类型。例如,类型别名可以命名联合类型:
type ID = number | string;尝试请注意,别名只是别名 - 您不能使用类型别名来创建相同类型的不同/不同“版本”。当您使用别名时,就好像您已经编写了别名类型。换句话说,这段代码可能看起来非法,但根据 TypeScript 是可以的,因为这两种类型都是同一类型的别名:
type UserInputSanitizedString = string;
function sanitizeInput(str: string): UserInputSanitizedString {
return sanitize(str);
}
// Create a sanitized input
let userInput = sanitizeInput(getInput());
// Can still be re-assigned with a string though
userInput = "new input";尝试¶
¶Interfaces
接口声明是命名对象类型的另一种方式:
interface Point {
x: number;
y: number;
}
function printCoord(pt: Point) {
console.log("The coordinate's x value is " + pt.x);
console.log("The coordinate's y value is " + pt.y);
}
printCoord({ x: 100, y: 100 });尝试就像我们在上面使用类型别名时一样,该示例就像我们使用匿名对象类型一样工作。TypeScript 只关心我们传递给的值的结构printCoord——它只关心它是否具有预期的属性。只关心类型的结构和功能是我们称 TypeScript 为结构类型类型系统的原因。
¶类型别名和接口的区别
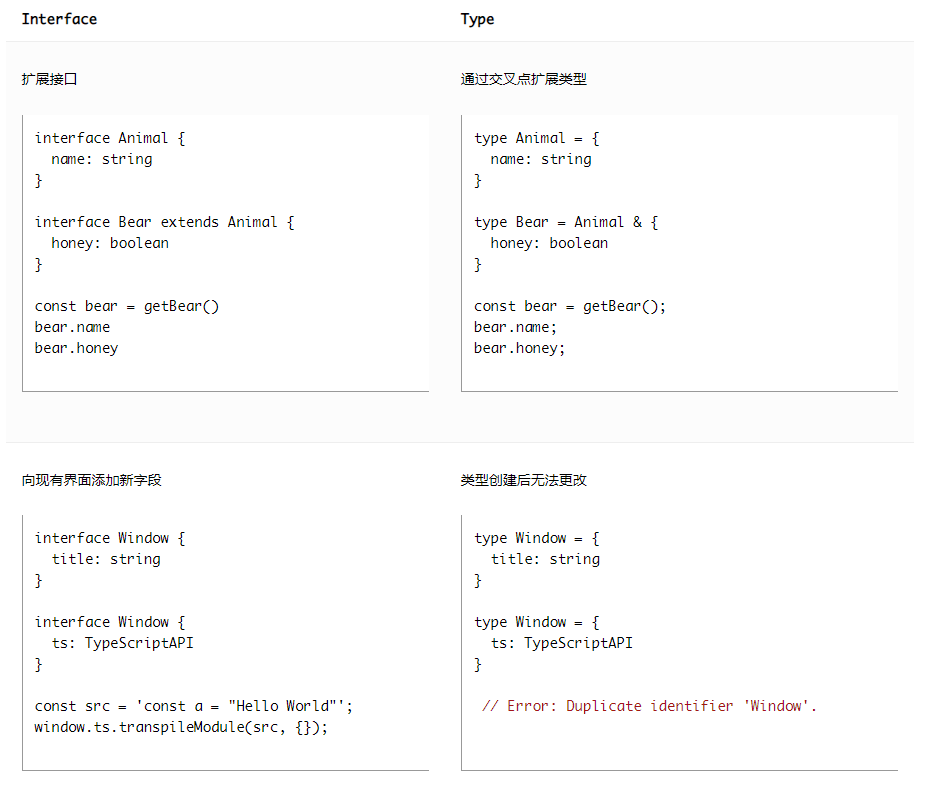
类型别名和接口非常相似,在很多情况下您可以在它们之间自由选择。几乎所有的特性interface都可以在 中使用type,主要区别在于不能重新打开类型来添加新属性,而接口总是可扩展的。

¶相同点:都可以描述一个对象或者函数
¶不同点:
- interface可以声明合并
- Interface只能用于声明对象的形状,不能重命名原语
- 接口名称将始终以其原始形式出现在错误消息中,但仅在按名称使用时才出现。
主要区别:在于不能type不能重新打开类型
¶使用场景
interface是接口,
type是类型,本身就是两个概念。
只是碰巧表现上比较相似。
希望定义一个变量类型,就用type,如果希望是能够继承并约束的,就用interface。
如果你不知道该用哪个,说明你只是想定义一个类型而非接口,所以应该用type


.jpg)

